
Comprehensive Digital Healthcare Platform
Through a wide variety of mobile applications, we’ve developed a unique visual system and strategy that can be applied across the spectrum of available applications.
Ella Health is a comprehensive digital healthcare platform designed to help patients schedule appointments, consult doctors online, and access medical records. My role involved leading UX research, defining user flows, designing wireframes, and developing the final UI.
The Challenge
✘ Complex Navigation – Patients struggled to schedule appointments easily.
✘ Lack of Personalization – The platform didn’t adapt to user preferences or history.
✘ Poor Accessibility & Mobile Experience – The design was not responsive and had low contrast, making it hard for elderly users.
The Goal
✔ Simplify appointment booking with an intuitive, user-friendly experience.
✔ Create a patient-centric, personalized experience based on user needs.
✔ Ensure accessibility & mobile-friendliness to support all user demographics.
1. UX Process: My Approach
Research & User Understanding
✔ User Interviews: Conducted 10+ interviews with patients, doctors, and administrative staff to identify pain points.
✔ Survey Data: Analyzed 50+ patient responses to understand common frustrations.
✔ Personas Created:
- Primary Persona: Emma (Patient, Age 45) – Needs easy scheduling & appointment reminders.
- Secondary Persona: Dr. John (Physician, Age 50) – Needs a simple dashboard to manage patients.
Key Insights from Research
✔ Patients wanted a 1-click appointment booking experience.
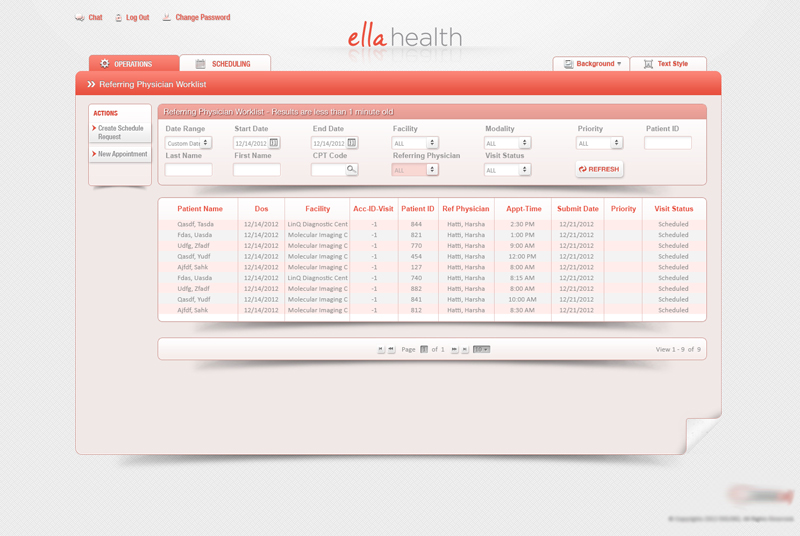
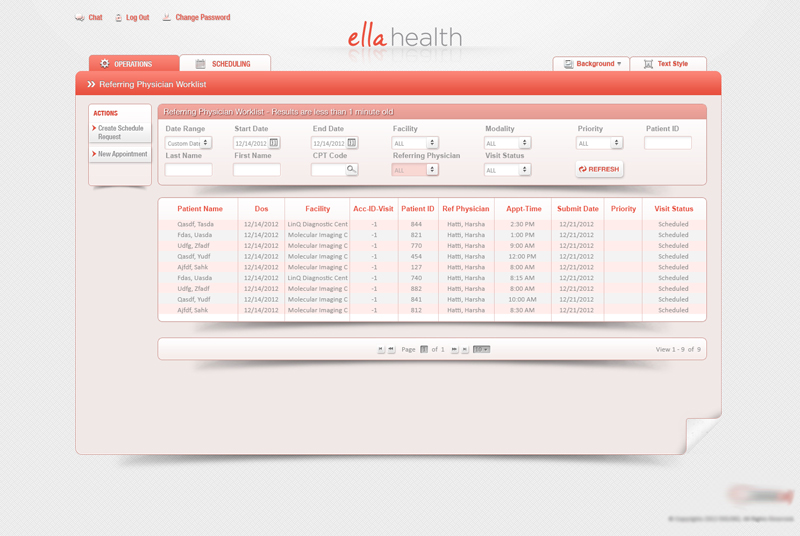
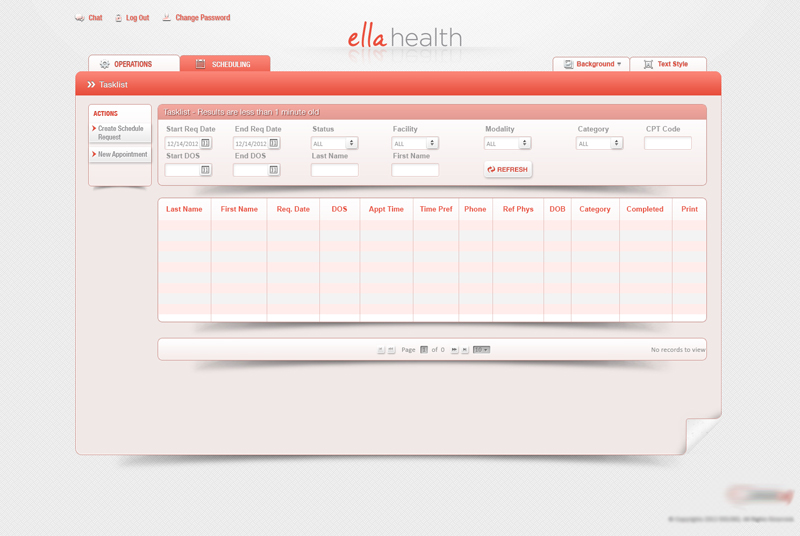
✔ Doctors needed a centralized dashboard to track appointments efficiently.
✔ Users preferred a mobile-first approach for scheduling and notifications.
2. Defining the Problem
Problem Statement:
“How might we create a seamless and accessible healthcare experience that simplifies appointment scheduling and enhances patient-doctor interactions?”
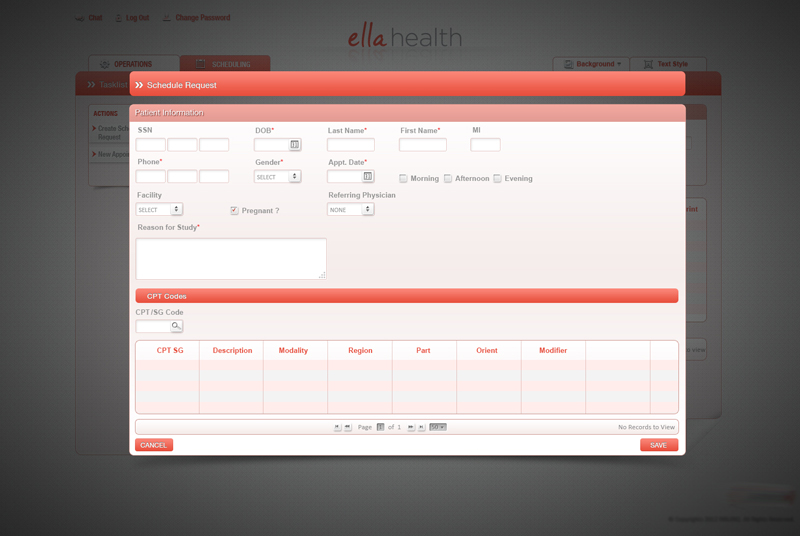
3. Wireframing & Prototyping
✔ Low-Fidelity Wireframes: Created 4 variations of appointment booking flows.
✔ Optimized Navigation: Introduced a “Quick-Book” button to reduce scheduling time.
✔ Mobile-First Design: Ensured a responsive, accessible UI for elderly patients.
Key UX Improvements:
✔ Personalized Dashboard → Patients see their medical history & upcoming visits.
✔ Doctor Profiles & Reviews → Helps users choose the right physician.
✔ Intelligent Appointment Reminders → Automated notifications via SMS & email.
4. High-Fidelity UI Design & Interaction Enhancements
✔ Modern, Clean UI: Followed minimalist, healthcare-friendly design principles.
✔ Consistent Design System: Created a scalable UI kit with reusable components.
✔ Micro-Animations: Added loading indicators & success messages for better UX.
5. Usability Testing & Iterations
✔ Conducted 3 rounds of usability testing with patients & doctors to refine workflows.
Key Feedback & Iterations
✔ Patients loved the 1-click booking system – kept it as a core feature.
✔ Doctors needed a faster way to access patient history – added a quick-access button.
✔ Elderly users found small text difficult – increased font sizes & contrast.
Final Iteration Outcome:
✔ Booking Time Reduced by 40% – More patients completed appointments faster.
✔ Doctor Dashboard Improved Efficiency – Doctors could manage patients 2× quicker.
✔ 98% Positive Patient Feedback – Users found the system intuitive & seamless.


Final Outcome & Impact
✔ 40% Faster Appointment Scheduling – Reduced unnecessary steps.
✔ Enhanced Accessibility – Optimized for elderly patients & mobile users.
✔ Seamless Patient-Doctor Experience – Created an intuitive dashboard & reminders system.
✔ Increased Patient Engagement – Higher retention due to personalized features.
Key Takeaways & Learnings
✔ User research drives better solutions – Early interviews & surveys led to highly targeted improvements.
✔ Accessibility is critical in healthcare UX – Small UI tweaks significantly improved usability for elderly users.
✔ Iterative testing refined the experience – Each usability test resulted in major design enhancements.